The font-style property is mostly used to specify italic text. Which CSS property configures the font typeface? a. font-face b. font-type c. font-family d. font-style 45. The _____ property configures a shadow effect on the text displayed within an element. a.Text and font properties in the Cascading Style Sheets serve to set the appearance of individual characters The font.family and font properties can be lists of one or more fonts. The background color can have the special value `none', to indicate that the background of the window itself is used. `4 months ago. the property is text-align.Which CSS property can be used to configure italic text? font-style. Choose the HTML5 element below that is used to configure an area on a web page that can stand on its own and could potentially be syndicated.Problem: Which CSS property configures the capitalization of text? text-transform font-type text-decoration font-weight. Problem: sort method What method can be used to convert a list to a tuple? The sort method rearranges the elements of a list so they appear in ascending or descending...
Text properties in CSS
The page uses external CSS. The CSS style is nice, but it's not important in the discussion here. A fieldset is used to contain form elements. input elements need to be inside some sort of block-level Text fields (and, in fact, all input fields) have a value property. You can read this value as an ordinary...CSS stands for Cascading Style Sheets. It is a style sheet language that is used to describe the look and formatting of a document written in a markup language. Used together with the direction property, determines how bidirectional text in a document is handled. user-select.It is true that some CSS properties won't work with some elements like width and height don't work with inline elements. HTML stands for Hypertext Markup Language and is used to mark up the content in your pages so that Placeholder text makes it hard to see if something is a heading, subtitle, or aside.Create an italic text in HTML. How to make text bold, italic and underline using jQuery. Both the tags have the same functioning, but <em> tag is a phrase tag, which renders as emphasized text. Just keep in mind that you can get the same result in HTML with CSS font-style property.

Which CSS3 property is used to center text? | Yahoo Answers
CSS can be seem to be difficult at a first glance when you're new to it. You may be confused about the different CSS Width and height properties are used closely with display:block and display:inline to set the width and height of HTML font-style: Style of the font. valid values are either italic or normal.A comprehensive reference on standard CSS properties that includes syntax, descriptions, examples, values of the properties as well as their browser support. Specifies how an image is to be used in place of the border styles. Specifies the style of the lines specified by the text-decoration-line property. Specifies the justification method to use when the text-align property is set to justify .Italic text. This can be achieved using text alignment helper classes in the following format: text-<breakpoint>-<direction>, where breakpoint can be sm, md, lg, or xl and direction can be left or right.If both types of text fields are used in a single UI, they should be used consistently within different sections, and not intermixed within the same region. 3. Icons Icons can be used to message alerts as well. Pair them with error messages to provide redundant alerts, which are useful when you need...What CSS properties are used the make text appear in italics as bold? The font style is made italic and the font weight is bold. the current practice is to use Cascading style sheets to change how your text is displayed. to make text italic with stylesheets you can use a span tag with a class HTML...
To configure the cellular padding of an HTML desk using CSS, you use the CSS padding property (or the padding-top, padding-right, padding-bottom, and padding-left houses) on desk cells.
For instance, if I wanted 10px of cellpadding, I'd have the following CSS rule:
td
padding: 10px;
Using Google Tag Manager to Dynamically Generate Schema ...

Microsoft Releases Final Build for Windows 10 October 2020 ...

Using Google Tag Manager to Dynamically Generate Schema ...

Cascading Style Sheets (CSS) help

HTML5 and CSS3 Ill 2e Unit E.ppt - Formatting Text with ...

Creating Custom Editor Experiences by Kenn Jacobsen ...

Text color css | text color

Using Google Tag Manager to Dynamically Generate Schema ...

CSS Font Shorthand Property ← Alligator.io

What Css Property Is Used To Italicize Text - Exemple de Texte

What Css Property Is Used To Italicize Text - Exemple de Texte

Trick out your text - Build Your First Web Pages With HTML ...

Apply CSS styles to you web page text in Dreamweaver ...

Master Quiz Sheet.docx - When do you need to use a fully ...

CSS Properties - CSS Properties Select the code below that ...

Webmasters GalleryJuly, 2020 | Webmasters Gallery

How To Underline Text Using CSS | Use of CSS With HTML ...

July, 2020 | Webmasters Gallery

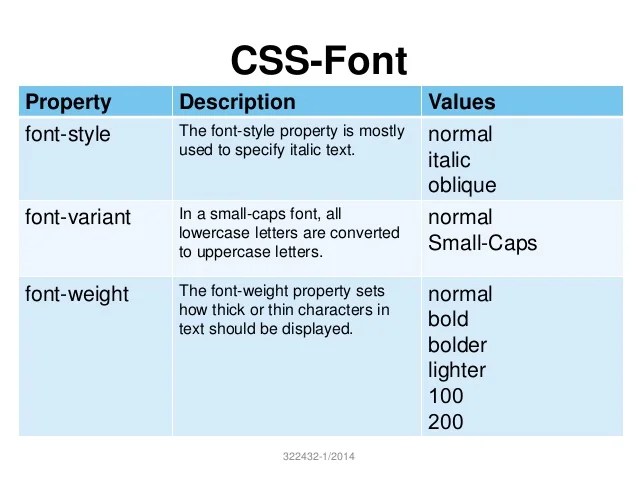
CSS Font

Microsoft Releases Final Build for Windows 10 October 2020 ...

0 Comment to "CSS Font Style"
Post a Comment